TEKKEN BLACKBOOK
BUILDING A BETTER FRAME DATA APP

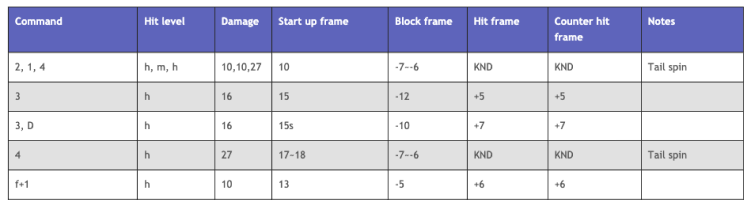
Frame Data: The information pertaining to frames of animation for any given move, as well as properties of that move.
In competitive fighting games like Tekken and Street Fighter, knowledge is half the battle. And while a movelist may tell a player how to do a move, it's the move's frame data that helps inform the user when to do the move. Knowledge of a move's frame data and properties, combined with in-game experience, research and community knowledge sharing, are all key in putting together an optimal gameplan for using a character.
While not everyone follows the same process for learning and mastering a character, they all share the same resources for gaining the knowledge to do so:
1. Frame Data. A few developers provide frame data in-game, most others do not. Luckily, frame data can be found via 3rd party sources on websites like rbnorway.org or on apps like T7 Chicken. If frame data is not available/online, it's still possible to determine frame data and properties through testing.
2. Experience. Not just playing other people online or IRL, but also watching other people play.
2. Community content & discussion. Twitter, Discord, YouTube, Twitch, Reddit, Slack, FB groups, BBS


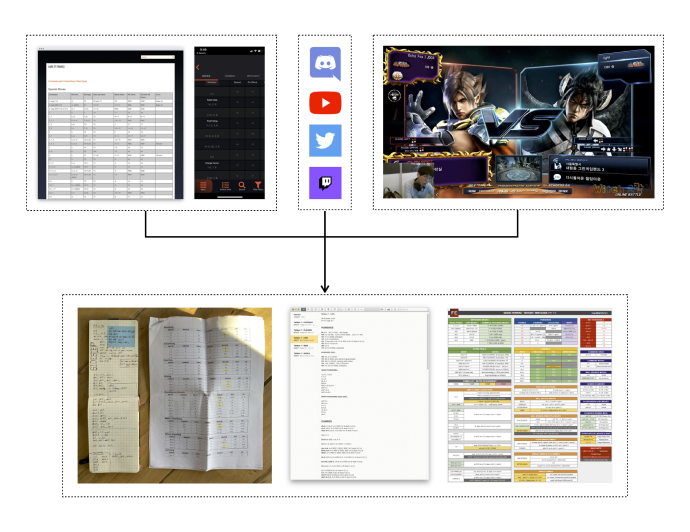
So the knowledge is out there, but it's scattered, and the struggle is keeping all of that information organized. Everyone has their own organization methods (hard copy moleskin, phone notes, cloud docs), but they aren't without their issues (not exactly easy to add, edit, or reorganize information in a notebook) and none of them have integrated frame data. Conversely, none of the frame data resources provide a way to keep notes.
A player should be able to reference frame data AND take notes in the same place. It would be a digital, spiritual successor to the classic moleskin method. This personal knowledge base would evolve over time as the game changes (updating frame data changes with patch updates), the user gains more experience (adding personal notes), and more information is added (pasted from clipboard, media embed, URL, etc). Additionally, social and community aspects of the app could allow users to share notes, comment on them, or even export whole character notebooks that can be imported by other users.
This personal project explores an idea that came about from my own experience from over a decade of playing fighting games. Work was done in my free time, and self managed through a Notion.so workplace. Notes done on iPad, design in Figma, and prototyping in Figma and Principle.
RESPONSIBLE FOR: Research, wireframes, design, screen mocks, prototyping, user testing (everything!)
TOOLS USED: Figma, Principle
GOAL:
Create a living reference tool that combines move list frame data with note management and social features.
Frame data, a notebook, and an internet communicator..
CHALLENGES:
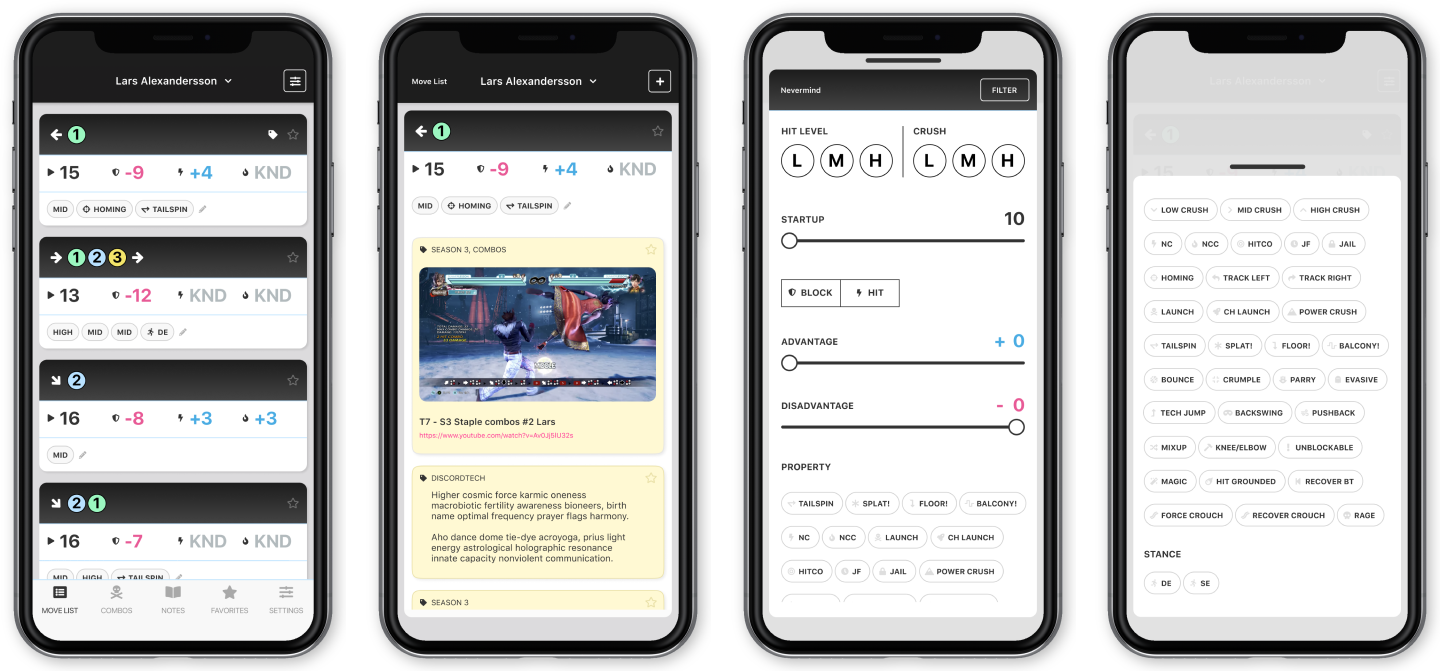
- Display table data without a table. Present key information clearly, efficiently, and easy to read at a glance.
- Provide value to players of all experience levels, during all stages of their knowledge journey.

Frame data example. (rbnorway)
PROCESS
I.
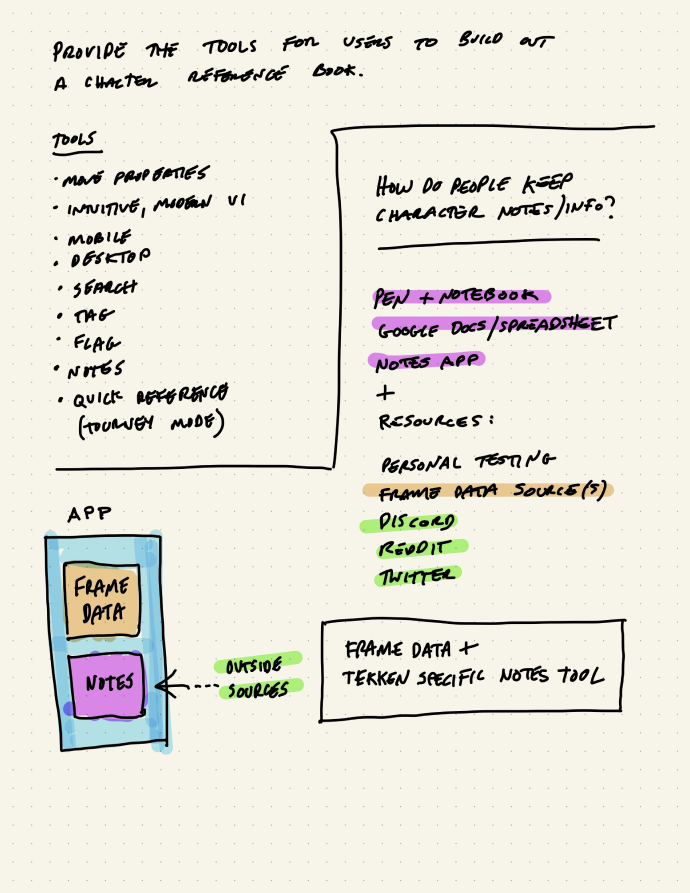
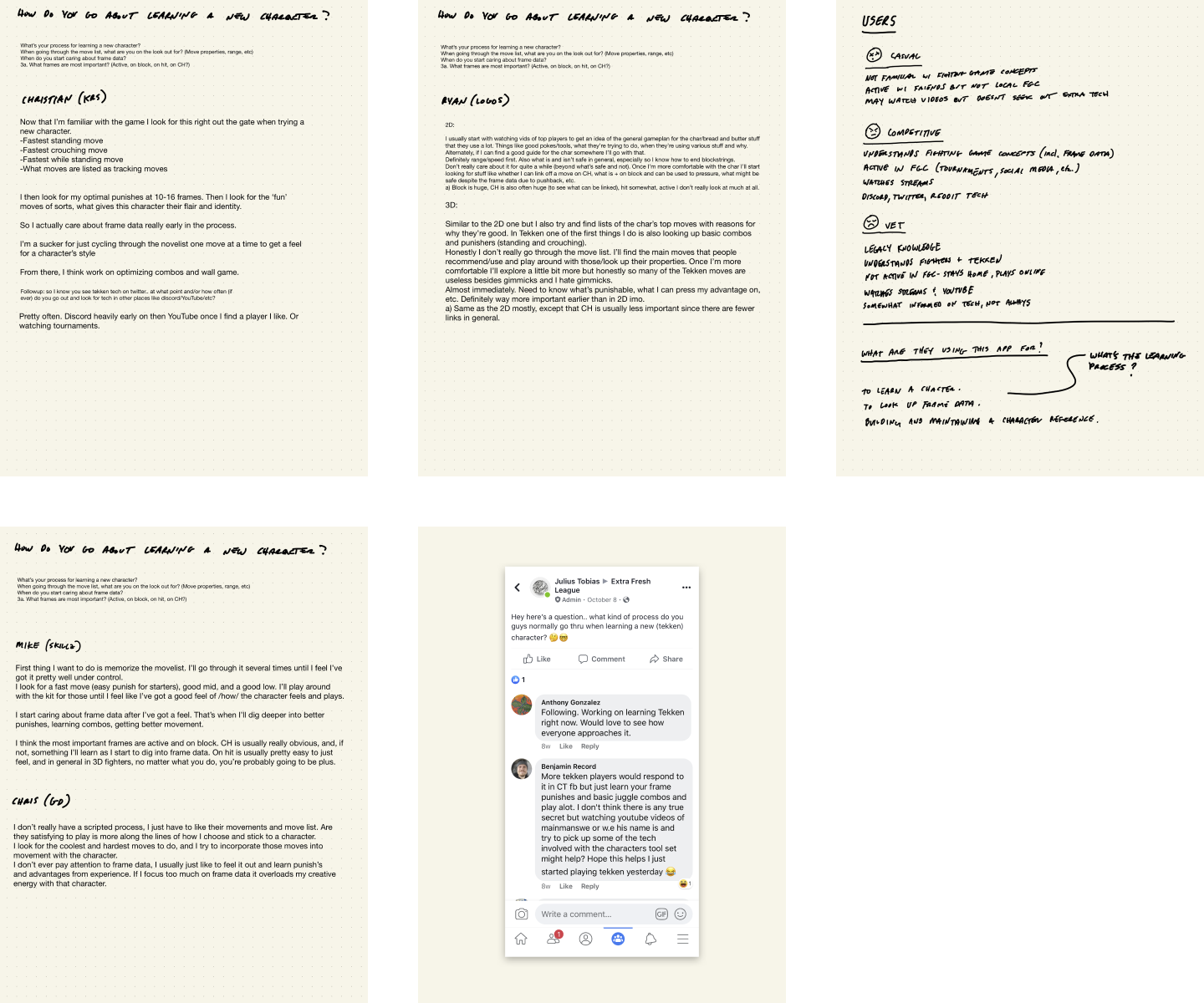
I began research by interviewing users of all skill levels. What's their learning process? What information is most important to them when looking at frame data? From there, I created some personas and had a good feeling on information hierarchy.

II.
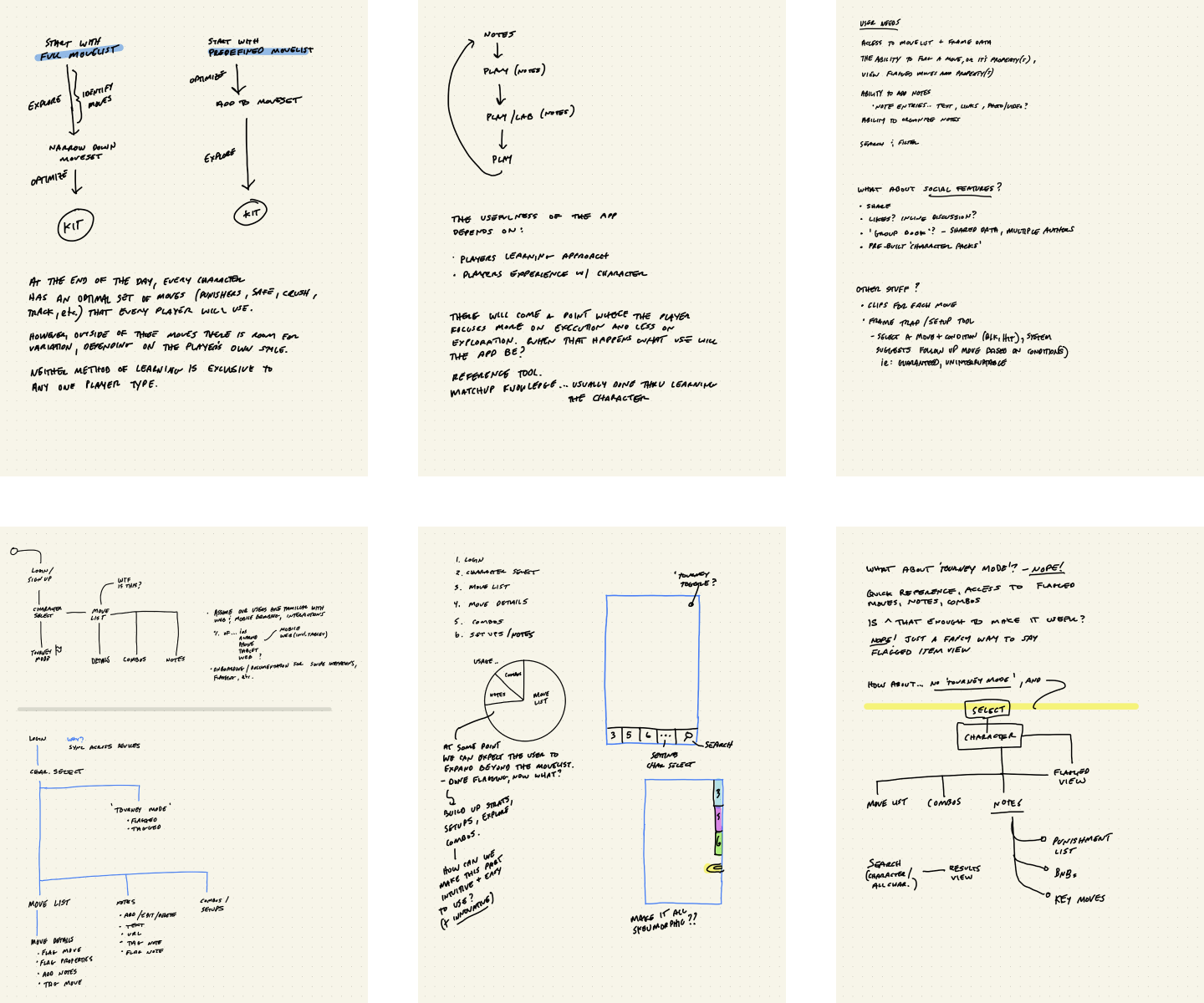
How do different personas approach learning a character, and how can this app be useful to all of them? Thinking about features, workflow, structure, and hierarchy.

III.
Data without a table view.
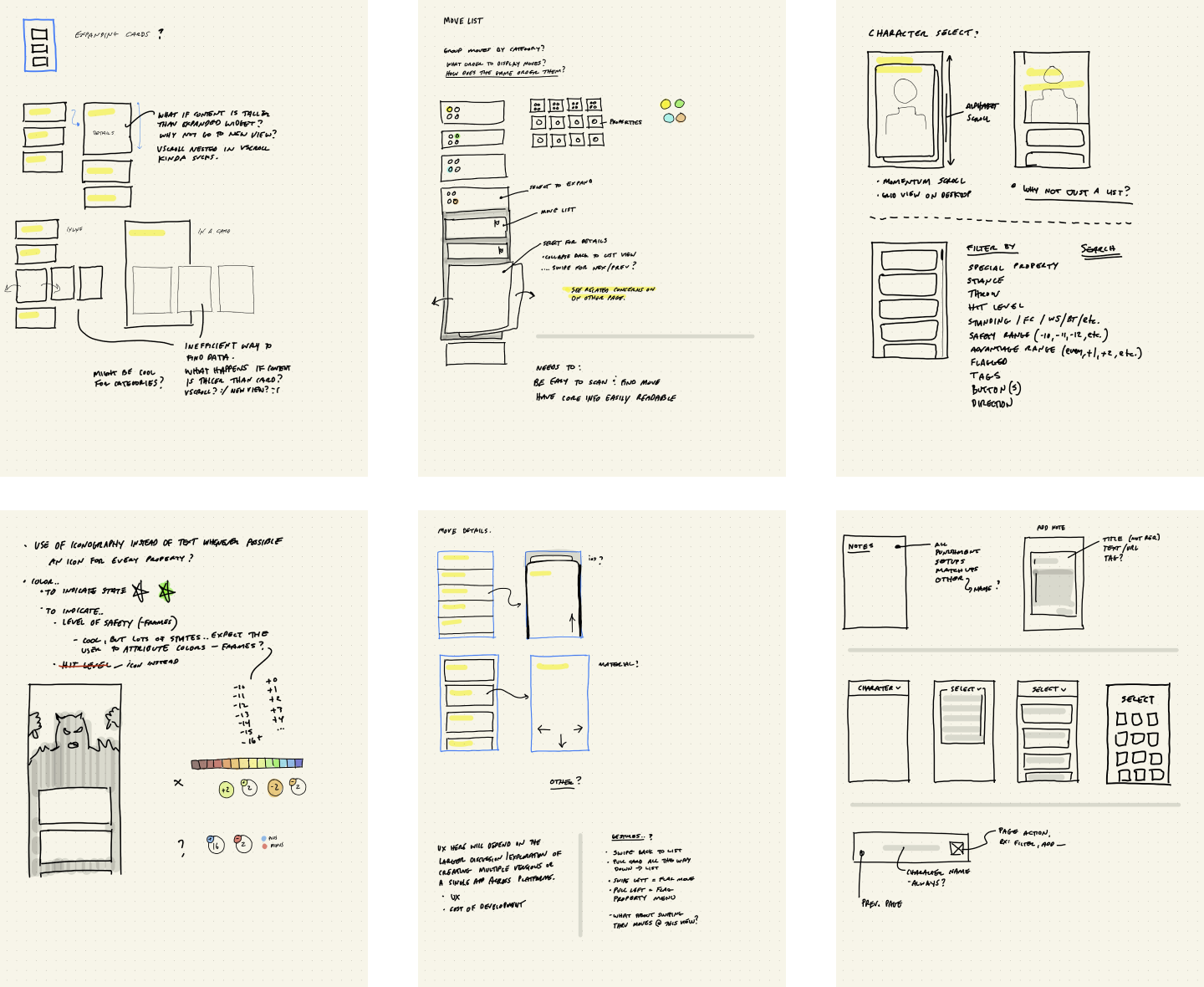
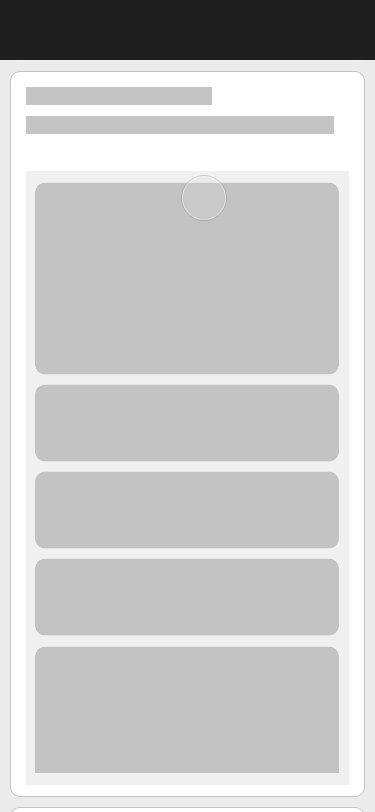
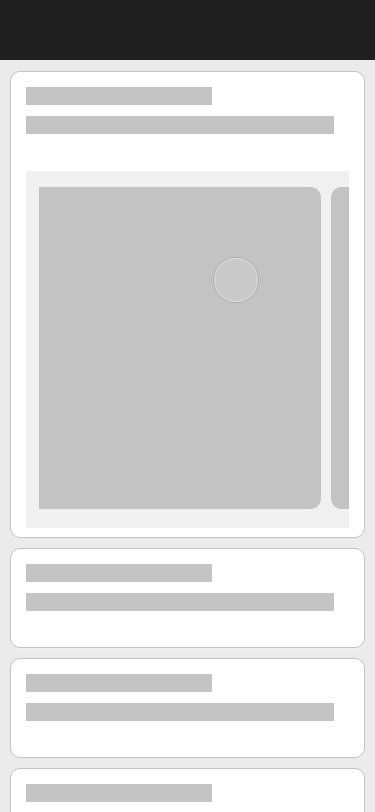
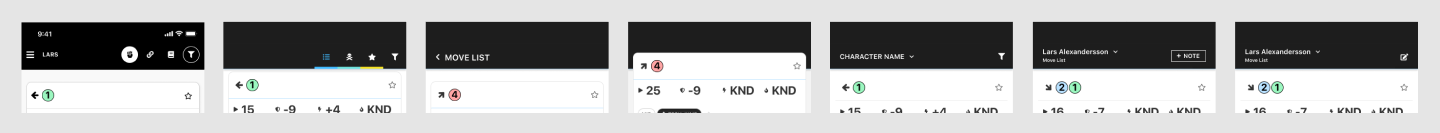
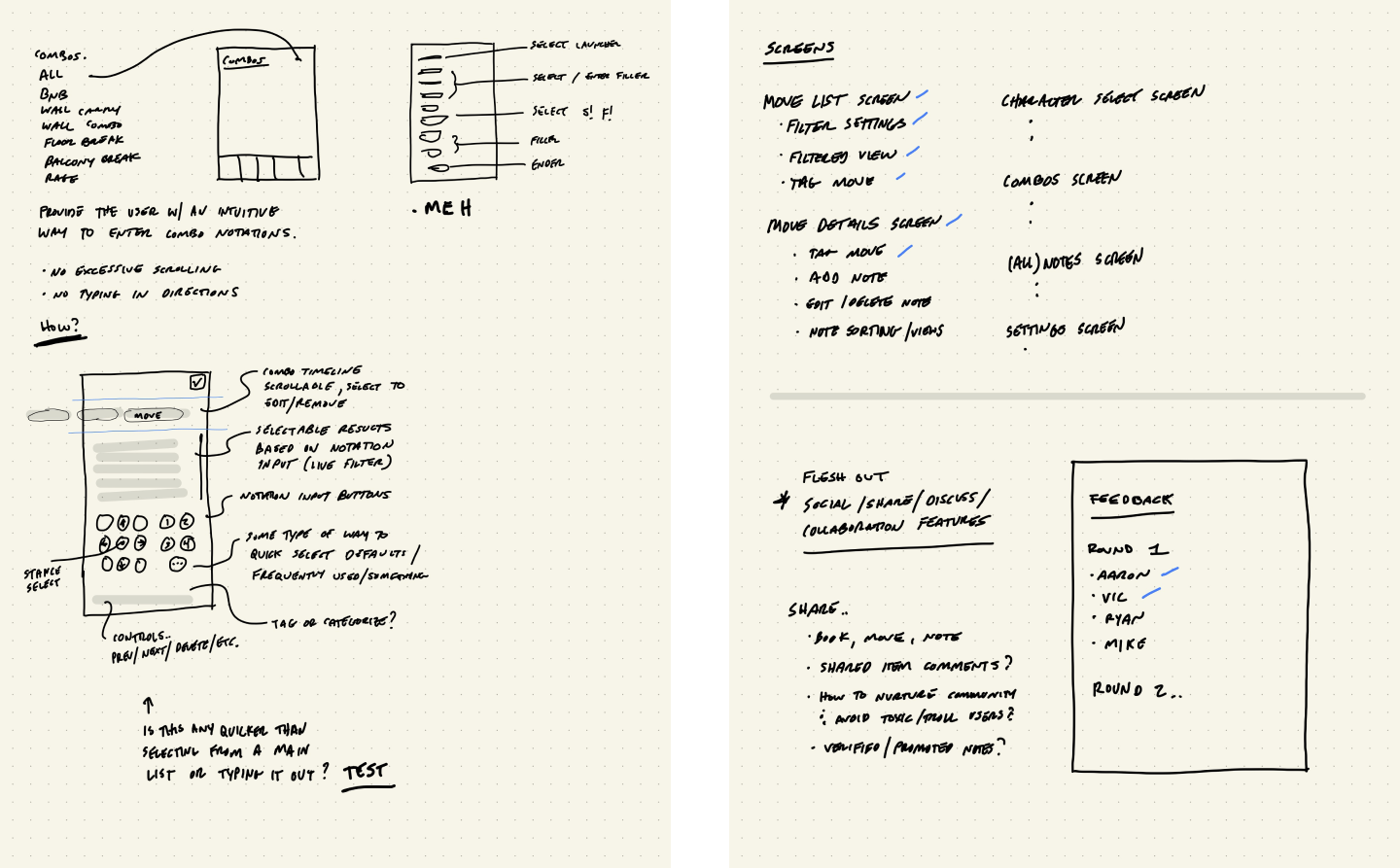
Exploring potential ways to display a movelist, drill down into data, and to select a character.


A couple ideas on a scrollable accordion list. Tiles expand on select to display a scrollable content area? Not a huge fan of either approach, and think it would be best to jump from a list view to a dedicated page, than try to be slick just to stay on the same page.
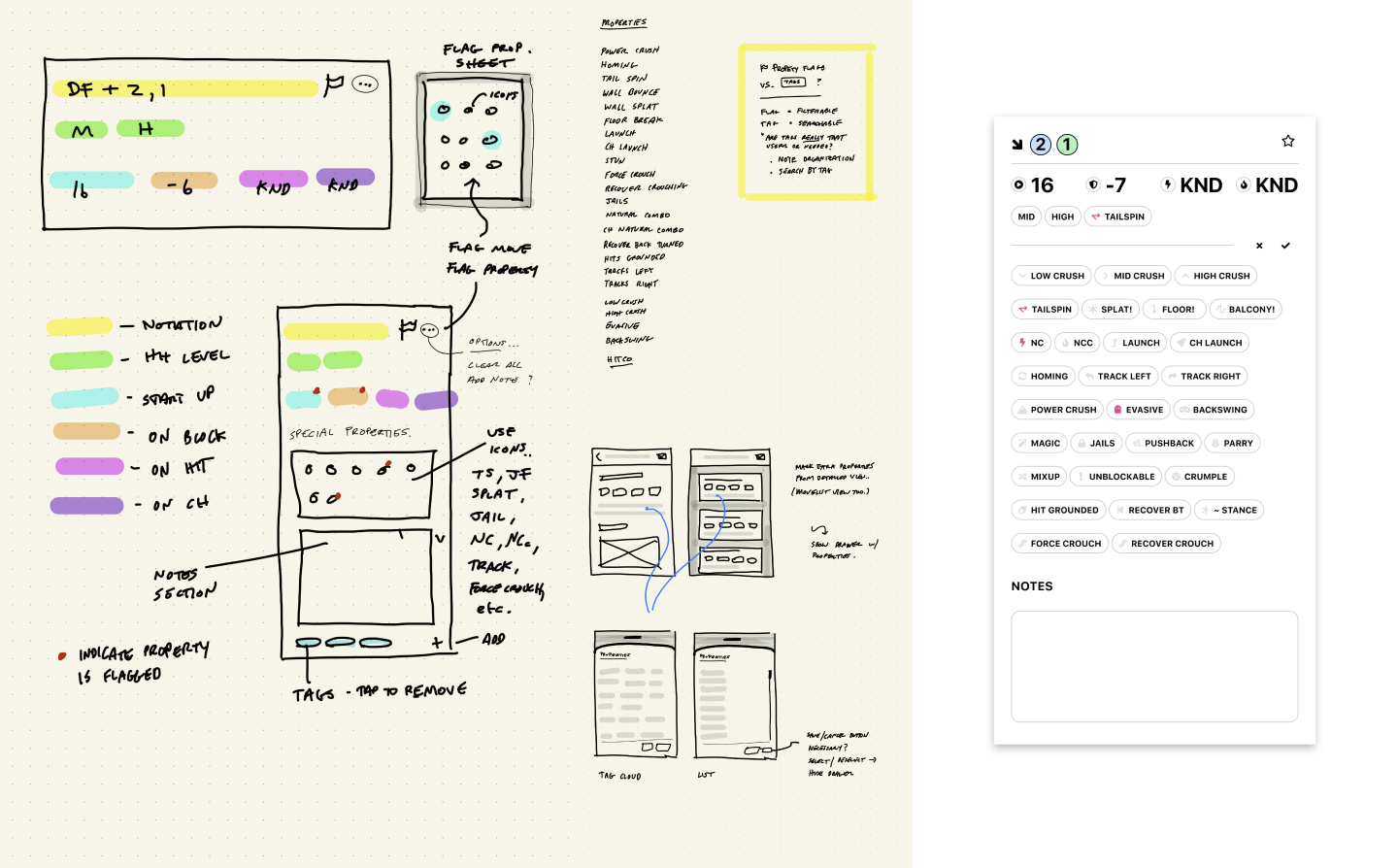
IV.
In need of some visual design.
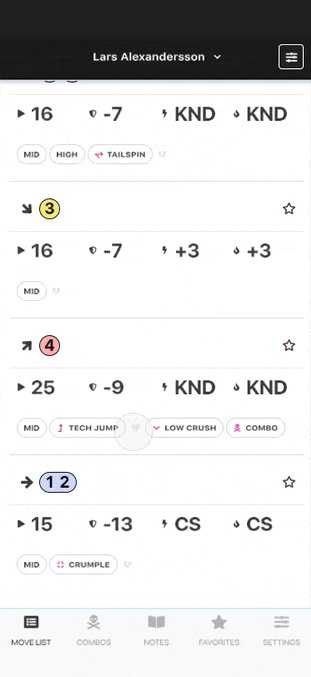
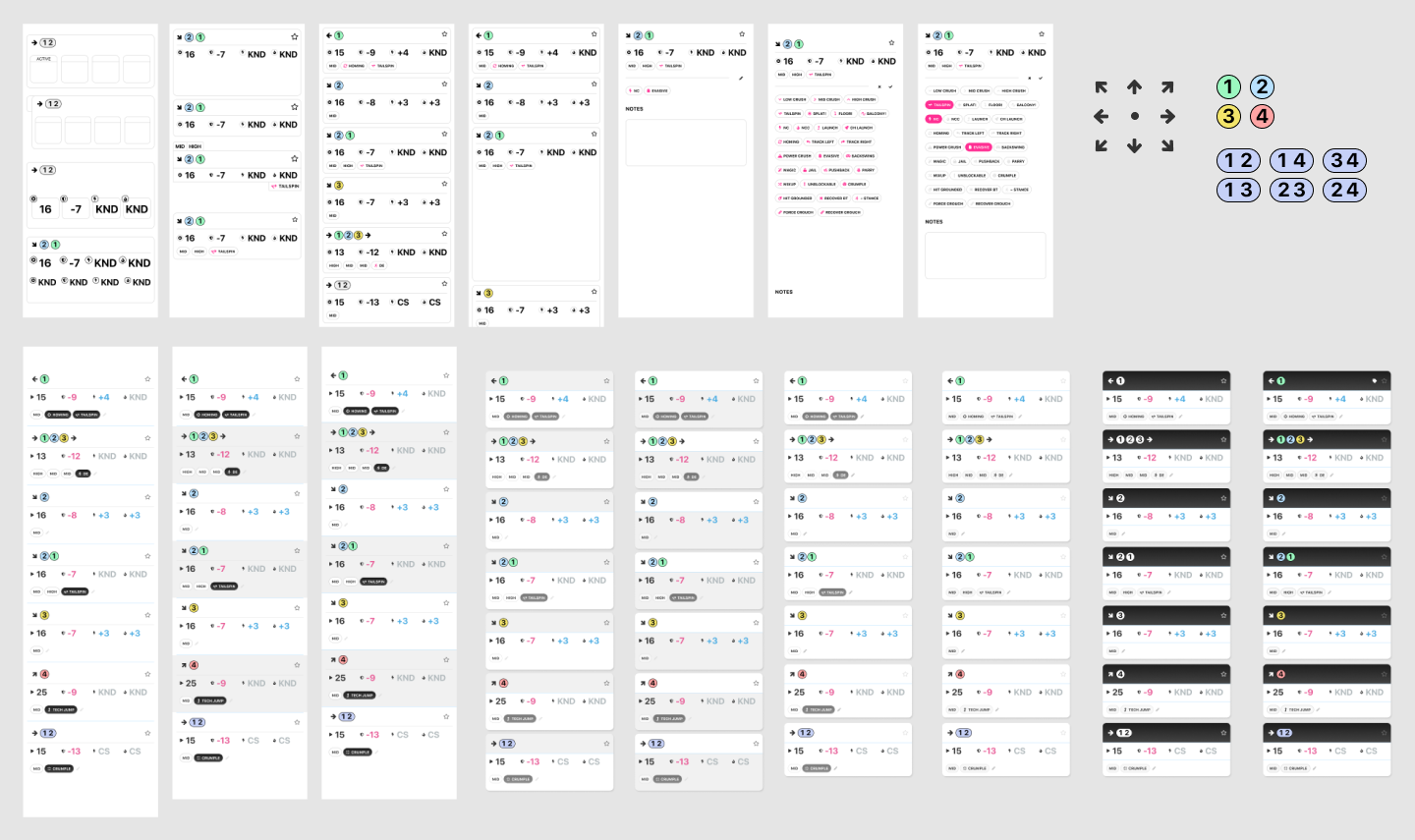
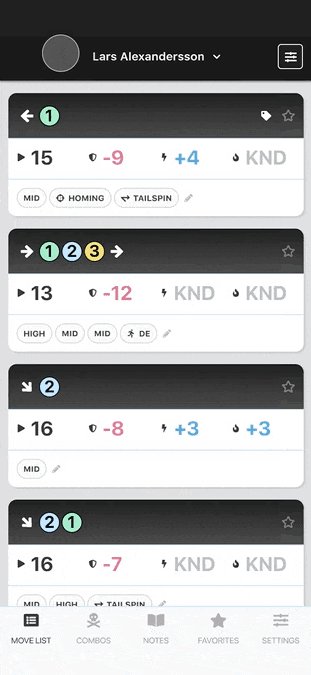
I needed to show graphics for move notations (direction, button) instead of plain text, use iconography to indicate key data, flesh out the move list view, and think about tagging.
Depending on the source of the data, some move properties are already known, while other properties are yet to be discovered.
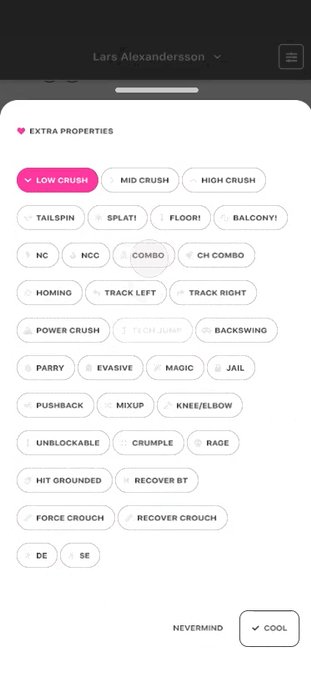
Tags allow a user to note properties of a move as they're discovered, via either the movelist or when viewing the move details.

Laying out move details, prototyping a tag cloud.




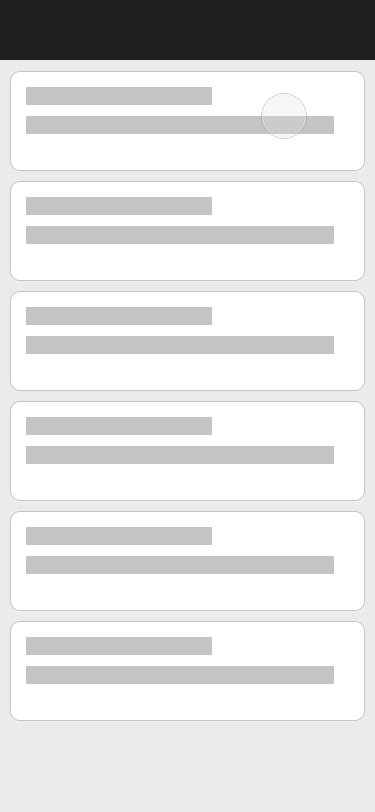
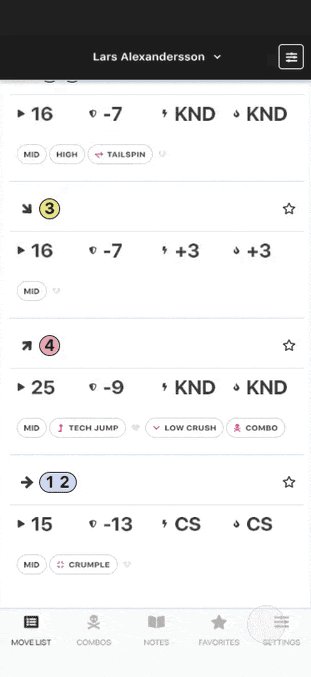
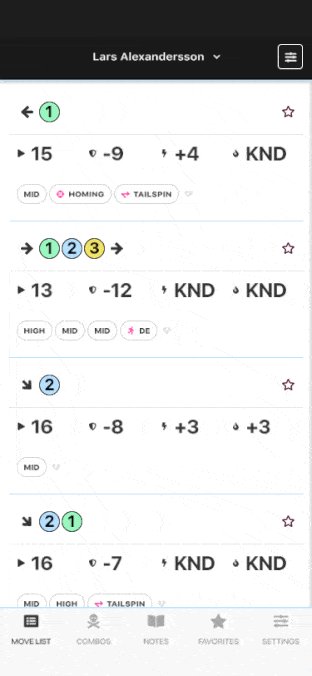
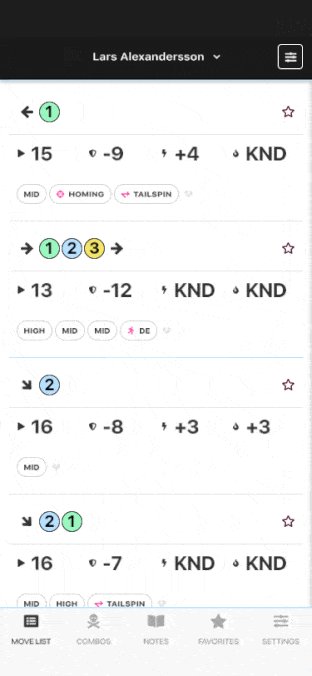
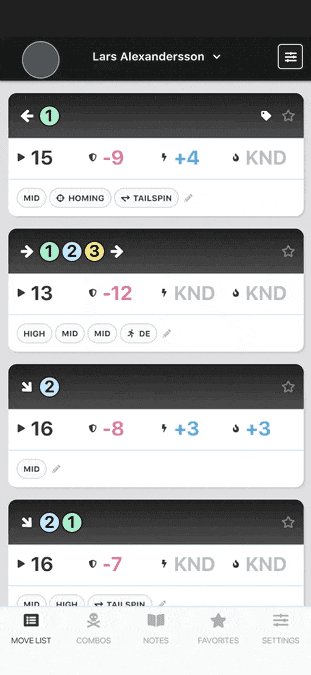
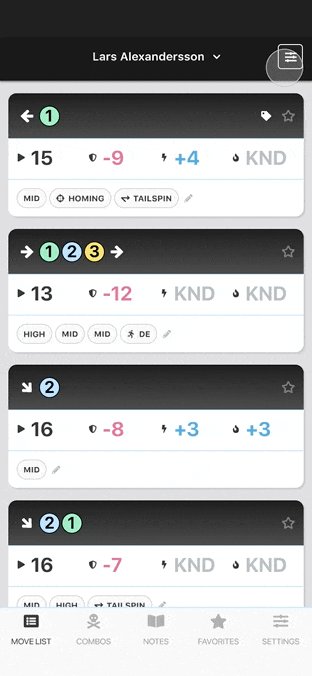
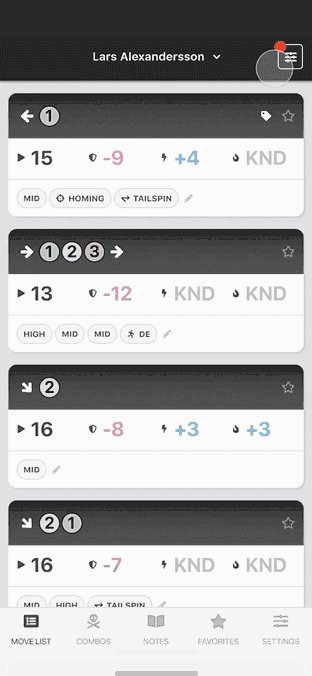
Making a move list easier to scroll through and scan.
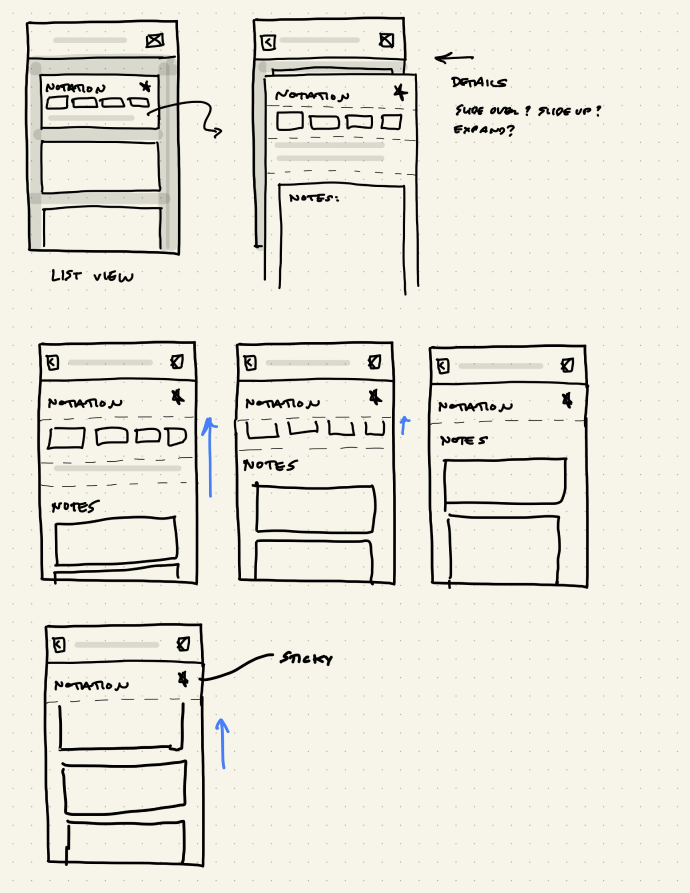
V.
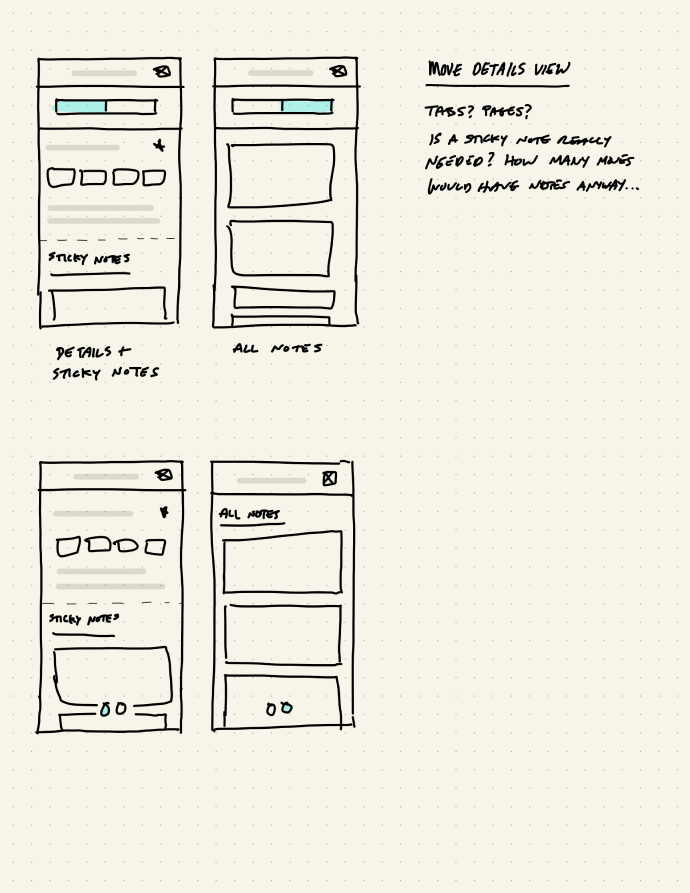
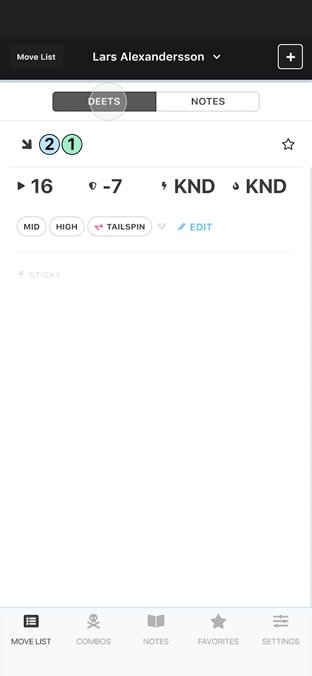
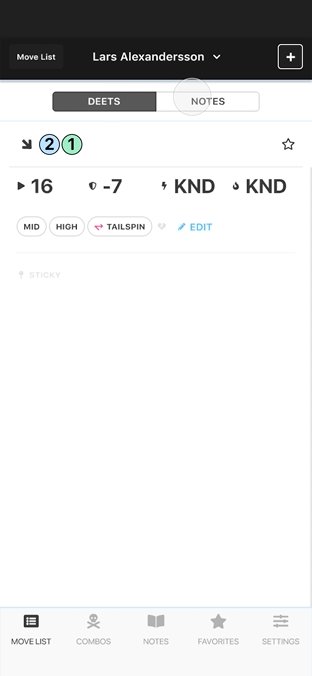
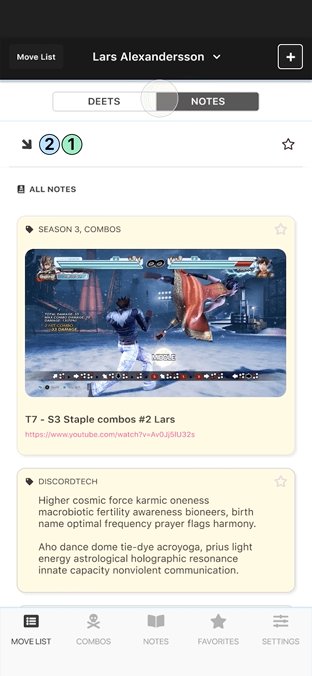
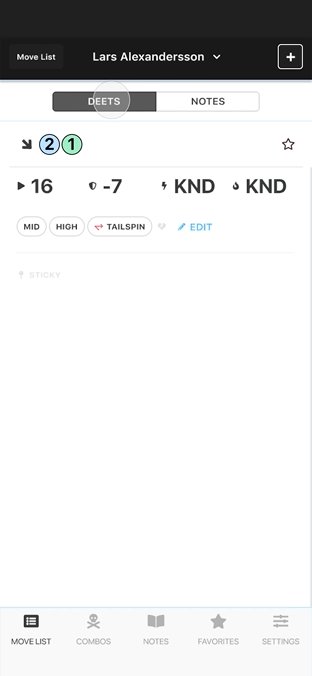
Selecting a move from the movelist navigates to a detailed view, which contains the move's frame data, properties, and any associated notes. Early ideas of this detailed view contained a 'sticky note' section on initial view alongside move properties, and an 'all notes' section kept separate.
How might the user navigate between the initial view and the notes view? Tabs? Pages? Tabs take up precious screen real estate, while page indicator dots aren't always obvious to users. Meanwhile, both approaches add an extra input before being able to see notes.



VI.
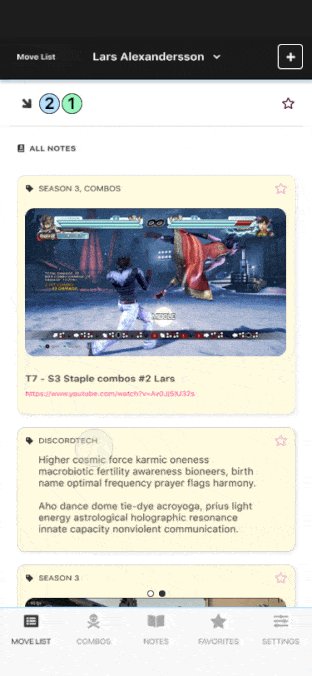
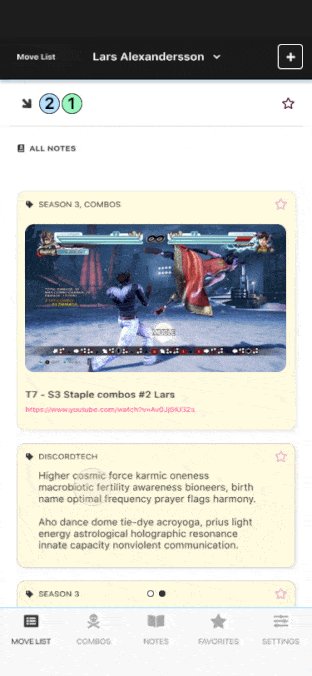
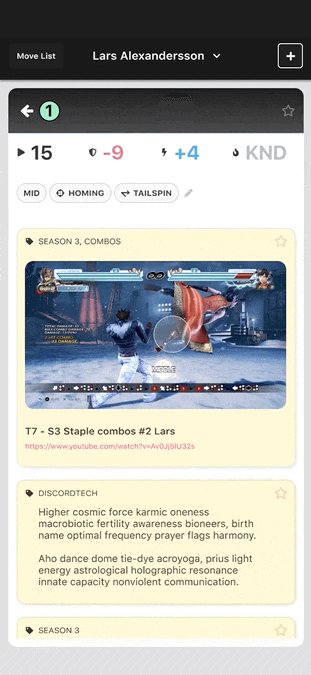
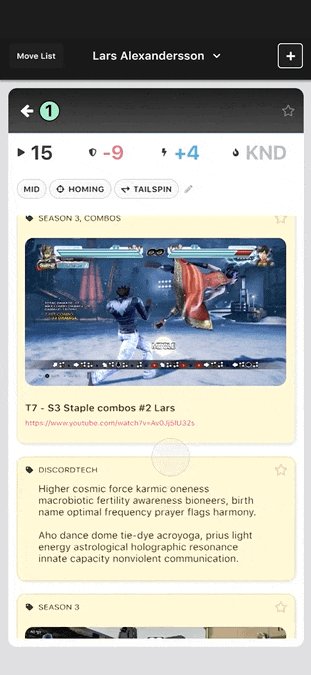
A hybrid approach keeps all information on one screen, and avoids wasted space when there are no sticky notes present.
In this concept, any sticky notes would simply be placed at the top of the notes list.


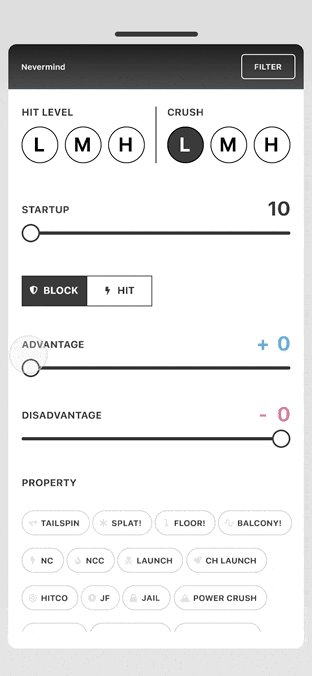
VII.
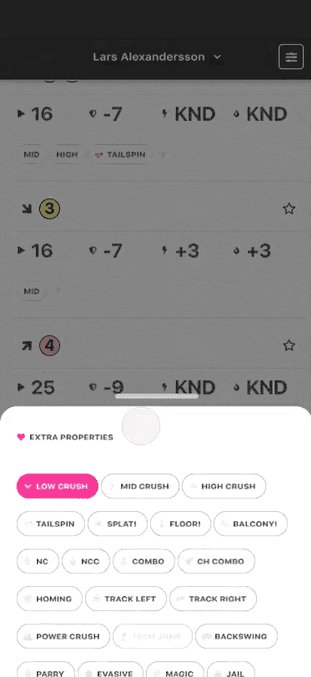
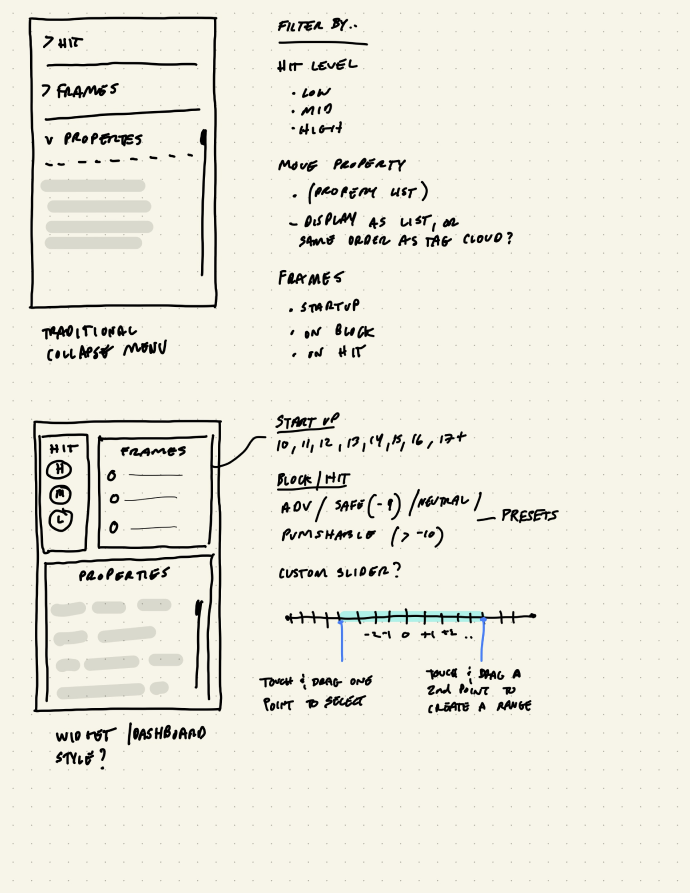
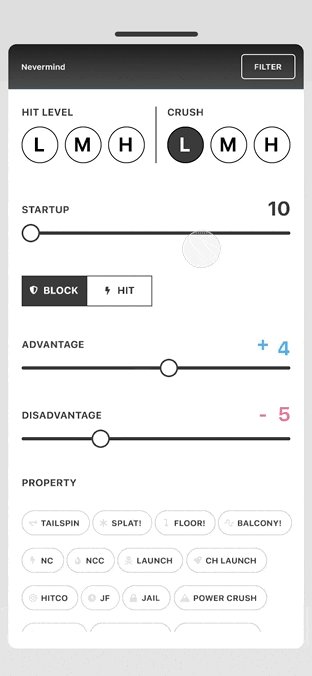
Laying out a filter panel.


NEXT STEPS

Continued testing and iterating on the main workflow is needed, as well as creating remaining screens and features including character select, combo notation/lists, social integrations, and community features.
Do you love fighting games and want to help me build this? Let me know!